A light bulb goes off. You have the next great idea for a mobile app that you want to develop. It’ll change lives. It’ll make you millions. What’s the next step you need to take?
One of the things you’ll need to decide early on in your mobile application development process is how you’ll build and deploy your app. There are two main directions you can go: native app or mobile web app. In this article, we’ll talk about the differences between the two so you can make an informed decision.
Native App vs. Mobile Web App: Definition
First, let’s define what we mean in this article when we say "native app" and "mobile web app".
What is a Native App?
A native app is an app for a certain mobile device (smartphone, tablet, etc.) They’re installed directly onto the device. Users typically acquire these apps through an online store or marketplace such as The App Store or Android Apps on Google Play.
Examples of native apps are Camera+ for iOS devices and KeePassDroid for Android devices.
What is a Mobile Web App?
When we talk about mobile web apps in this article, we’re referring to Internet-enabled apps that have specific functionality for mobile devices. They’re accessed through the mobile device’s web browser (i.e. on the iPhone, this is Safari by default) and they don’t need to be downloaded and installed on the device.
Comparison of Native App vs. Mobile Web App
Let’s do a quick rundown and evaluate native apps versus mobile web apps under these factors:
- User interface
- Development
- Capabilities
- Monetization
- Method of delivery
- Versioning of the app
- Strengths
- Weaknesses
User Interface
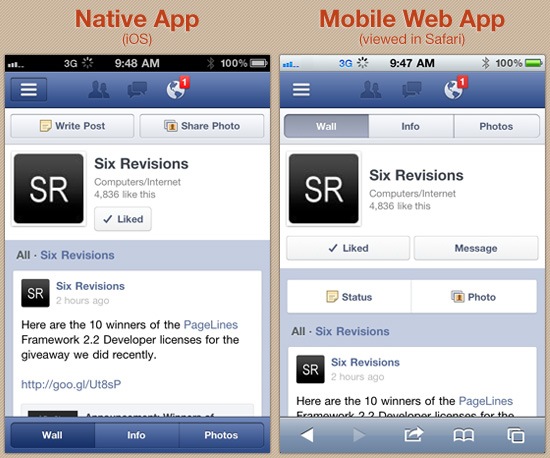
Some companies choose to develop both a native app and a mobile web app. Here’s a side-by-side look at Facebook’s native app and mobile web app:

Notice that, in terms of the general look-and-feel, there’s little difference between the two, making for a consistent user experience.
Development
| Native Apps | Mobile Web Apps |
|---|---|
| Each mobile application development platform (e.g. iOS, Android) requires its own development process | Runs in the mobile device’s web browser and each may have its own features and quirks |
| Each mobile application development platform has its own native programming language: Java (Android), Objective-C (iOS), and Visual C++ (Windows Mobile), etc. | Mobile web apps are written in HTML5, CSS3, JavaScript and server-side languages or web application frameworks of the developer’s choice (e.g. PHP, Rails, Python) |
| Standardized software development kits (SDKs), development tools and common user interface elements (buttons, text input fields, etc.) are often provided by the manufacturer of the platform | There are no standard software development kits (SDKs) that developers are required to use to make a mobile web app |
| There are tools and frameworks to help in developing apps for deployment on multiple mobile OS platforms and web browsers (e.g. PhoneGap, Sencha Touch 2, Appcelerator Titanium, etc.) | |
Capabilities
| Native Apps | Mobile Web Apps |
|---|---|
| Can interface with the device’s native features, information and hardware (camera, accelerometer, etc.) | Mobile web apps can access a limited amount of the device’s native features and information (orientation, geolocation, media, etc.) |
Monetization
| Native Apps | Mobile Web Apps |
|---|---|
| Mobile-specific ad platforms such asAdMob (though there can berestrictions set by the mobile device’s manufacturer) | Mobile web apps can monetize through site advertisement and subscription fees |
| Developers have the ability to charge a download price and app stores will typically handle the payment process (in exchange for a percentage of sales) | Charging users to use the mobile web app requires you to set up your own paywall or subscription-based system |
Method of Delivery
| Native Apps | Mobile Web Apps |
|---|---|
| Downloaded onto a mobile device | Accessed through a mobile device’s web browser |
| Installed and runs as a standalone application (no web browser needed) | No need to install new software |
| Users must manually download and install app updates | Updates are made to the web server without user intervention |
| There are stores and marketplaces to help users find your app | Since there is no app store for the Mobile Web, it can be harder for users to find your app |
Versioning of the App
| Native Apps | Mobile Web Apps |
|---|---|
| Some users may choose to ignore an update, resulting in different users running different versions of the app | All users are on the same version |
Strengths
| Native Apps | Mobile Web Apps |
|---|---|
| Typically perform faster than mobile web apps | Have a common code base across all platforms |
| App stores and marketplaces help users find native apps | Users don’t have to go to a store or marketplace, download the app and install the app |
| App store approval processes can help assure users of the quality and safety of the app | Can be released in any form and any time as there isn’t an app store that has to approve the app |
| Tools, support and standard development best practices provided by device manufacturers can help speed up development | If you already have a web app, you can retrofit it with a responsive web design |
Weaknesses
| Native Apps | Mobile Web Apps |
|---|---|
| Are typically more expensive to develop, especially if you’re supporting multiple mobile devices | Mobile web apps can’t access all of the device’s features (yet) |
| Supporting multiple platforms requires maintaining multiple code bases and can result in higher costs in development, maintenance, pushing out updates, etc. | Supporting multiple mobile web browsers can result in higher costs in development and maintenance, etc. |
| Users can be on different versions and can make your app harder to maintain and provide support for | Users can be on different mobile browsers and can make your app harder to maintain and provide support for |
| App store approval processes can delay the launch of the app or prevent the release of the app | For users, it may be harder to find a mobile web app because of the lack of a centralized app store (though listings do exist such as Apple’s Web apps and you can request to be listed in them) |
Native App vs. Mobile Web App: How Do You Choose?
To help you decide how you should build your mobile app, ask yourself these questions:
- Does the mobile app require the use of any special device features (i.e., camera, the camera’s flash, accelerometer, etc.)?
- What’s my budget?
- Does the mobile app need to be Internet-enabled?
- Do I need to target all mobile devices or just certain devices?
- What programming languages do I already know?
- How important is speed and performance?
- How will this app be monetized effectively?
Answering these questions can help you make an informed decision.
Conclusion
Whether you decide to build a native app or a mobile web app depends on many factors: business objectives, target audience, technical requirements and so on.
You don’t necessarily have to choose between building a native app or a mobile web app. As mentioned earlier, companies like Facebook maintain both native apps and a mobile web app. However, for many of us, budget and resource constraints will require us to decide if we need to build a native app or a mobile web app (or, at least, will require us to prioritize which one to develop first).
Related Content
- Helping Your Clients Build an Effective Mobile Strategy
- Mobile Web Design: Best Practices
- Building Mobile Web Apps the Right Way: Tips and Techniques
- Related categories: Mobile and Web Design


22 Comments
Adam S
Chris
Deltina Hay
Charlie
MichaelC
Tavis
John
Matt Galligan
Abdullah
DyanGalih
raybak
Amr ElGarhy
It will be nice to share with us some successful famous Mobile Web Apps to check.
Graham Perry
K. Olsen
Keep up the good work JT ;-)
Norik Davtian
Hans Sandholt
Mimmis
With a cross-platform development environment like the MoSync SDK (www.mosync.com/sdk) and with MoSync Reload (www.mosync.com/reload), you don’ have to settle for all these limitations in mobile web apps vs. native apps. You can create apps for up to nine different platforms at once using the same code base and one SDK. If you prefer to use standard web technologies (HTML5/JavaScript) for your development, you can use MoSync Reload to easily create and output true native apps, taking advantage of all the native features of modern smartphones. Check it out – it might be a good fit for all those developers out there that want to create apps for multiple platforms and who want to enter mobile.
Long Nguyen
Roy Smith
Tom
Patrick Ezell
Youtube (not what apple built/installs on iOS, visit youtube via your mobile web browser)
Rey